現代のWebサイトでは付いていないものは無いと言っていいくらいの標準装備、SNSシェアボタン。
自分でコードを書かなくても勝手に挿入してくれるプラグインなんかもありますが、どうせならサイトのデザインに合わせてオリジナルのボタンを作りたいところ。でも、ちょっと困ったことが。
単にシェアボタンを作るだけでも、欲しいアイコンはたくさんあります。twitter, facebook あたりはおさえておきたいですよね。
まさか公式のロゴを勝手にダウンロードして使うわけにはいかないだろうし(下手すると著作権違反です)、ということでここで引っかかる方は少なくないと思います。類似サービスは無料プランに制限付きの所もあり、なかなか自由にはいかないのがもどかしいところ。
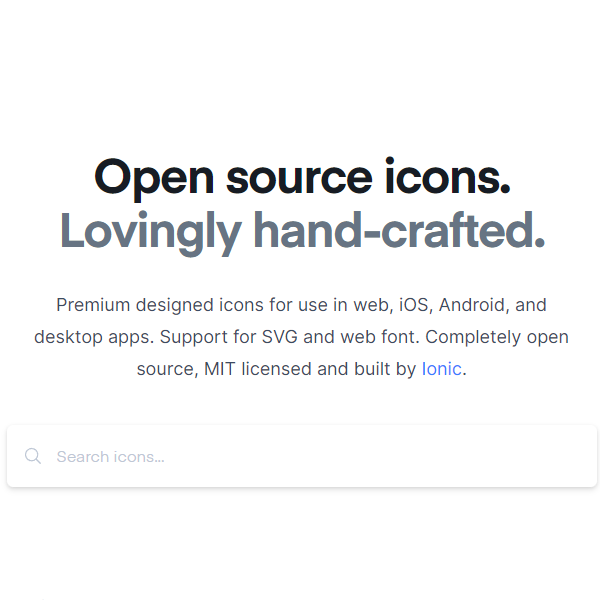
今回は様々なアイコンを完全無料、MITライセンスで利用できるサービス “ionicons” をご紹介します。
Contents
とっても簡単、 ionicons の導入方法
インストールなどは不要です。jquery などを読み込むのと同様、アイコンを使いたいページ上でスクリプトを1つ読み込むだけ。
<script type="text/javascript" src="https://unpkg.com/ionicons@5.2.3/dist/ionicons.js"></script>これが入っているだけですぐ使えるようになります。
バージョンの部分は最新版に直してもいいですし、ずっとそのまま更新しなくても使えます。
少なくともここに掲載しているバージョン5.2.3は安定動作しますので、最新版を打ち込んで動かなければこれを使ってください。
wordpress での読み込み方
wordpressではスクリプトはfunctions.phpで一括で読み込ませるのが一応のお作法です(直書きしても動きはするんですけどね)。
functions.php の一番下に以下のコードを丸ごとコピペしてください。
//ioniconsのアイコン使用
function rendezvous_load_ionicons_font() {
wp_enqueue_script( 'ionicons', 'https://unpkg.com/ionicons@5.2.3/dist/ionicons.js', array(), '5.2.3', true );
}
add_action( 'wp_enqueue_scripts', 'rendezvous_load_ionicons_font' );functions.php を直接編集する作業ですので、必ずバックアップを取ってから行ってください。
このソースコードを使用して生じた一切の損害について、当サイトでは責任を負いかねます。
これでどのページでもアイコンが使えるようになります。ionicons のHPをブックマークして必要なアイコンをすぐに取りに行けるようにしておくといいでしょう。
アイコンを使いたい場所に貼り付ける
公式サイトを見てみましょう。
使いたいアイコンを探してクリックすると、画面下部にコードがポップアップします。これを使いたいところに入れるだけ。

<p style="text-align:center;"><ion-icon name="logo-amazon"></ion-icon>こんな感じで使えます。</p>見た目を改良するための微調整
見ての通り、アイコンと文が若干上下にずれているのと、文に対してアイコンがやや小さいです。ここは手作業で調整の必要があります。
cssでion-iconタグに対して一括指定しましょう。
上下位置はvertical-align: sub;を指定すると直ります。アイコンの種類によって若干適切な位置が変わりますが、おそらくsubが一番無難です。middleでもいいですが、twitterのアイコンなんかは若干下寄りに表示される印象です。
サイズはfont-sizeで指定します。文章の1.4倍程度がおすすめです。また、アイコンと文が密着しているとあまり見た目が良くないので、少し離してあげます。
ion-icon {
vertical-align: sub;
font-size: 1.4em; //あるいは、140%
margin: 0 0.2em;
}色も変えられますが、企業のロゴの場合は指定色以外への変更は規約違反となるケースもありますので注意しましょう。
ionicons のちょっとした欠点
MITライセンスで手軽に使用できる便利サービスですが、欠点がないわけではありません。
2022年10月現在、LINEのアイコンはまだラインナップにありません。海外ではあまり一般的ではないので仕方ないところですが、日本では結構痛手かも。
おわりに
SNSアイコンを自由に使えるようになると、デザインの幅が大きく広がります。
この他にも ionicons には SNSアイコン以外にもたくさんのアイコンが揃っていますので、これを使って手軽にwebデザインを一段進化させてみましょう。