ちょっと最近の個人的な話に踏み込むのですが、最近、とある方と協力して新しいwebプレイアブルな作品を制作中です。その方はいわゆるSEの方でシステムを主担当して下さることになり、私はシナリオ等の内容を執筆しています。
ストーリーを色々試行錯誤して書いたり消したりしている中で、実装の要件というかイメージを掴みたくて、「ルビって振れますか?」って聞いたんです。何の気なしに。
そしたら<ruby>タグで振れますよーって。何それそんなんあったの!?
ホームページ作ってる身としてそんなことも知らんのかいって感じなのですが……まあそこは「聞くは一時の恥」ってことで。ついでに小説執筆などで使える、似たような文字装飾タグについて調べてみることにしたのでした。古き良き純文学から流行の発信地のなろう系まで、webで文章執筆する人はひととおり押さえておくと、使う機会があるかもしれません。
ルビを振る:<ruby>タグ
rubyタグはテキストの上に振り仮名を振るのに使用されます。
- 振り仮名を振りたい文字列を括る
<ruby> - 直前のベーステキストに振る振り仮名を括る
<rt> - 非対応ブラウザで振り仮名を囲うヘッダーおよびフッターを括る
<rp>
これらをセットで使います。
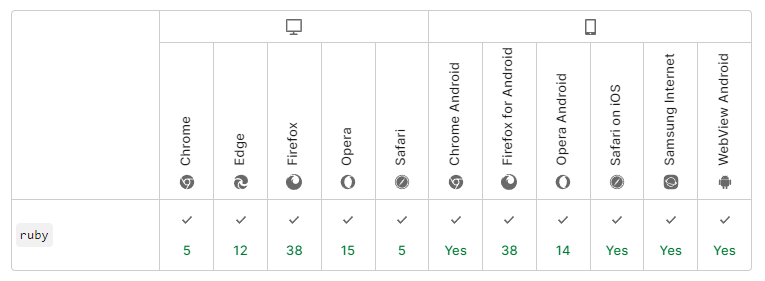
※最近のブラウザならrubyタグに対応していないことはほぼないので、<rp>タグは使用しなくても構いません。以下は対応状況です。

使用例
その<ruby>浴衣<rt>ゆかた</rt></ruby>姿は花火に負けず劣らず眩しかった。その浴衣姿は花火に負けず劣らず眩しかった。
<ruby>人<rt>ひと</rt>気<rt>け</rt></ruby>のない廊下を歩く。人気のない廊下を歩く。
文字と1対1対応させたい場合の書き方。
壊れない鋼鉄に覆われた<ruby>機械<rt>ヒューマノイド</rt></ruby>でも、壊せない感情がある。壊れない鋼鉄に覆われた機械でも、壊せない感情がある。
ルビが長い場合はベーステキストが伸びます。独自読みも自由に振れます。
"<ruby>Au revoir<rt>お元気で</rt></ruby>."
ケーキの切り分けなら<ruby>任せとけ<rt>Piece o' cake</rt></ruby>って。“Au revoir.”
ケーキの切り分けなら任せとけって。
英語に日本語のルビを振ったり、日本語に英語のルビを振ったりすることもできます。ただし英語のルビは単語間のスペースが不自然になりがちなので使い方には注意。
傍点:text-emphasis-style プロパティ
傍点を打つ場合はhtmlタグではなくスタイルシートで設定します。
取れる値は以下の通りです。
text-emphasis-style: filled; //'●'(縦書きでは'﹅') 黒塗り、デフォルト値
text-emphasis-style: open; //'○'(縦書きでは'﹆') 白抜き
text-emphasis-style: dot; //'•'
text-emphasis-style: circle; //'●'
text-emphasis-style: double-circle; //'◉'
text-emphasis-style: triangle; //'▲'
text-emphasis-style: sesame; //'﹅'
text-emphasis-style: 'A'; //'A'(文字をクォーテーションで囲めばその文字が表示される)
text-emphasis-style: triangle filled; //'▲'
text-emphasis-style: triangle open; //'△'使用例
本当に<span style="text-emphasis-style: dot;">脱出できた</span>と思っているのか?本当に脱出できたと思っているのか?
本当に<span style="text-emphasis-style: circle;">脱出できた</span>と思っているのか?本当に脱出できたと思っているのか?
本当に<span style="text-emphasis-style: sesame;">脱出できた</span>と思っているのか?本当に脱出できたと思っているのか?
これは縦書き用ですね。
現実的に使うのはこの3つぐらいでしょう。縦書きの場合はsesameを、横書きの場合はdotかcircleを使えばよいと思います。
2倍ダッシュを途切れないように表示する
2倍ダッシュは、時間の途切れや意味の補足を表すために挿入される横棒の記号です。
この記号は2字分のスペースを使って挿入するものという決まりがありますが、単にダッシュ記号を2つ並べてこれを表した場合、フォントや環境によっては線が途切れてしまうケースがあります。
2つのダッシュ記号を並べていますが、環境によって途切れたり途切れなかったりします。
環境によりますが、見かけ上ダッシュと同様に見え、最も途切れる可能性が低い文字は以下の2種類です。
- —— U+2014(EM DASH)
- ── U+2500(BOX DRAWINGS LIGHT HORIZONTAL)
※U+2014, U+2500 は Unicode番号。
ご自身の書く環境にコピペして、見比べてみてください。