一段上のきれいなデザインの画像を作るのに、パソコンで使えるフリーのソフトではどうしても限界があります。謎解き制作者とお話ししていたのですが、そこで話題にあがったのがAffinity Designerです。
Adobeと遜色ない機能を持ちながらサブスクリプション制ではないというのが最大の特徴であり強みです。定額支払い続けなくても自由に使えるというのはとてもありがたいですよね。
ただ高機能なソフトを使いこなす自信がない、導入コストが高い、学習が大変、というところでどうしても二の足を踏んでしまう人が多いらしい……という話を聞いたので、今日はその敷居をぶち壊しに来ました。

これだけで五十音表やクロスワードを絡めた一枚謎がぐっと作りやすくなります。
このガイドから一枚謎作家が増えるといいな。供給は多い方がいい。
Contents
Affinity Designerを購入する
Affinity Designer は公式サイトから購入します。時期によって割引があることもあります。
※販促とかキャンペーンコードとかそういったものはないです。なのでこのリンクから買っても私には一銭も入りません。ざんねん。
購入手続きが完了すると、登録したメールアドレスにライセンスコードが送られてきます。ソフトウェアは自分でダウンロードする必要がありますので、ホームページからダウンロードしてインストールしましょう。
ユニバーサルライセンスじゃなくていい?
ユニバーサルライセンスにすると、Affinity Photo, Affinity Publisher の2本も使用でき、単体で買うより割安です。それぞれどういうソフトなのかは以下のリンクも参考にしてください。
この記事は一枚謎を作りたい人向けに書いているので、その用途であれば Affinity Publisher だけで十分です。将来的に印刷物を作ることになる場合は Affinity Publisher も同時に使えた方がよいので、自分に必要があるかどうかを判断して決めてください。
ソフトを使う上での心構え
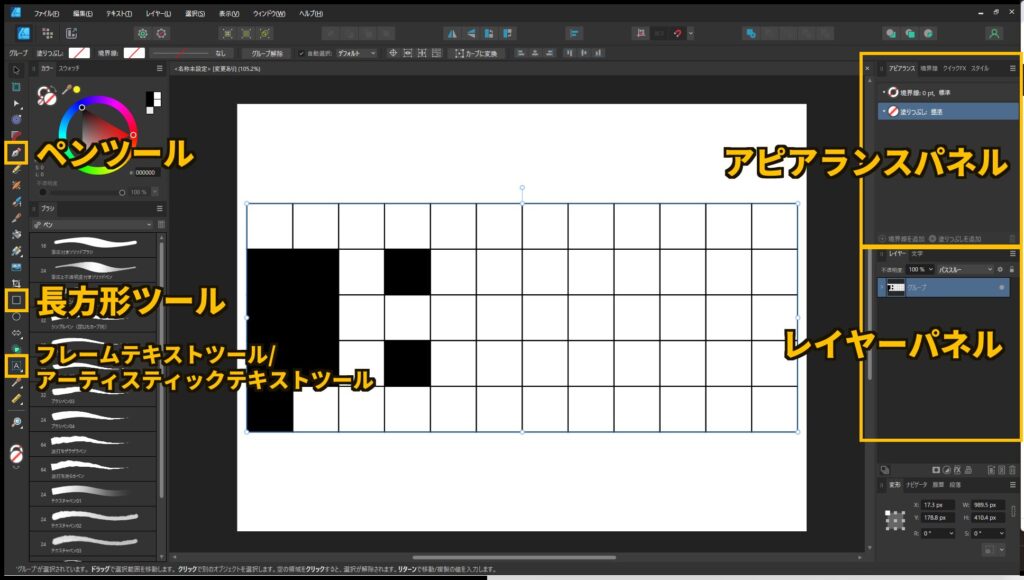
このページで使う部分を以下の画像にすべて網羅しています。まずはこれだけ覚えれば、最低限今回やろうとしていることは全て達成できます。

日々このソフトを使っていても、全ての機能を把握することは不可能に近いですし、そもそも全ての機能を把握できたところでどうせ使わないので役に立ちません。
自分が使う上で必要な機能だけ把握しておけば、あとはどうにでもなります。このページもコレとコレとコレがわかればOK、ぐらいの軽い気持ちで作っていますので、見た目に負けずに気軽に使ってみましょう。
基本的な図形を描画しよう
四角形を描画する
画面左のツールから長方形ツールを選択します。

キャンバス上をドラッグすることで四角が描けます。Shiftを押しながらドラッグすると正方形になります。この辺りはどのソフトも共通です。

描画色の指定は、描画する前にしてもよいですし、一度描画した図形の色を後から変更することも可能です。描画した図形の色を変えたい場合は、画面右上のアピアランスパネルから変更します。
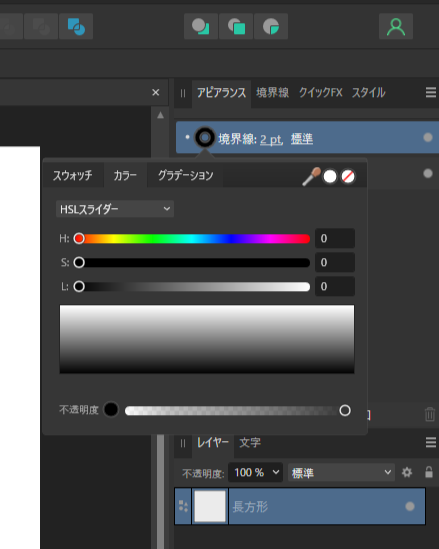
今回は五十音表を作るので、描画色は白にして、黒の枠線を付けたシンプルなものにしましょう。
境界線の色の部分をクリックするとカラーピッカーが表示されるので、色を変更します。
さらに、線の太さが0ptになっているので、クリックして詳細な設定画面を開き、これを変更します。

もしここで背景色を白ではなく透明にしたい場合は、色の選択の時に透明度のスライダーを動かして透明度100%にすればOKです。
描いた図形を複製して整列する
Ctrl+Cでコピー、Ctrl+Vで貼り付け、を繰り返してもいいですが、ここでは一番早い方法でやってみます。
描いた図形をドラッグすると位置を変更できますが、この時にAltを押しながらドラッグすると元描いた図形をコピーしながら新しく配置できます。

ドラッグしてからAltを押すと違う動作になります。必ず「Altを押した状態で」ドラッグするようにしてください。
動かした図形を配置したい場所に適当に近づけると、キャンバスの端や中心、既に配置されている他の図形などにうまい具合にスナップされます。これで狙った位置に完璧に図形を配置できます。
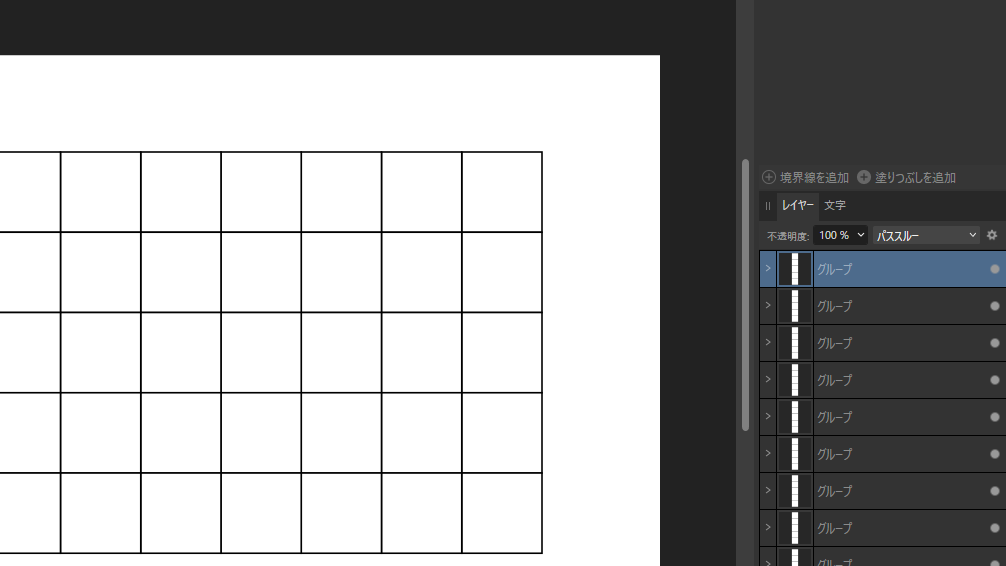
これでまず四角形を縦に5つ並べます。レイヤーも5つになります。

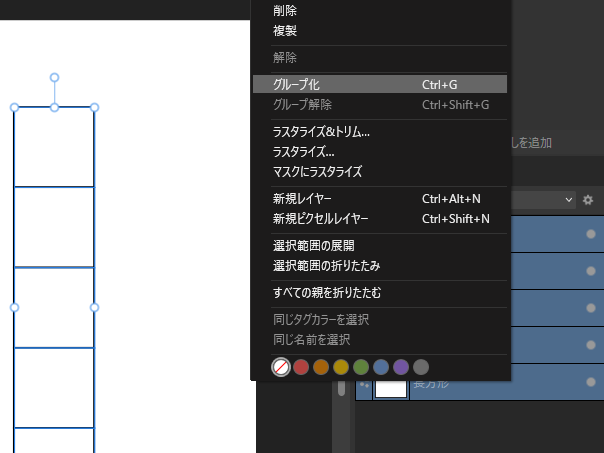
複数のレイヤーはまとめて選択して右クリック>グループ化でひとまとめにできます。五十音表を作ると最終的に長方形レイヤーが50個を超えるので、見た目はすっきりさせておいた方がいいでしょう。


コピーはグループ単位でも行えます。これでどんどん横にもコピーしていきます……。


文字を入れる
文字を入れるには2種類のツールが使用できます。
フレームテキストツール
まずひとつは「フレームテキストツール」です。図形を選択すると、その図形を枠に変換してテキストを入力できます。
フォントの大きさなどは全て上部のツールバーから設定します。

注意点として、既存の図形を置き換える形でテキストを入力するため、元の図形のアピアランスの情報は失われてしまいます。
今回は枠線も必要なので、文字を入力したい図形を複製してから文字入力をしましょう。正しく操作すれば、長方形レイヤーと入力した文字のレイヤーが1つずつできるはずです。
その他テキストに関する詳細な設定は[文字]パネルから設定できますが、これは初期設定では表示されていません。デザインに凝り出すとよく使うパネルなので、この機会に表示設定しておくことをおすすめします。私は[レイヤー]パネルがあるところにタブを追加しています。


アーティスティックテキストツール
文字の入力に使えるもうひとつのツールが「アーティスティックテキストツール」です。こちらは範囲選択をせずに使います。なお、この2つのツールはツールのボタンを長押しすることで切り替えができます。
文字を入れたい場所を直接クリックすることでカーソルが現れるので、文字を入力します。境界は実際の文字の大きさに合わせて決まり、枠線に合わせた自動改行などはされません。

文字を自由配置したい時はこちらのツールが重宝します。
フレームテキストツールでは境界の大きさを変更しても枠の大きさが変わるだけですが、アーティスティックテキストツールでは文字を入力したオブジェクトの枠の大きさを変更すると文字の大きさも同時に変更されます。
画像として出力する
さて、完成した画像を出力します。単純に保存するとaffinity designerの専用のファイル形式である.afdesign形式で保存されるだけなので、画像として出力する必要があります。
画面最上部のツールバーから、ファイル>エクスポートを選択します。ショートカットキーはCtrl+Alt+Shift+Sです。

そのままSNSに投稿するのであれば、容量の軽い.webp形式がおすすめです。
他のソフトでさらに加工したい場合、透明度情報が不要であれば.jpg形式、必要であれば多少重いですが.png形式がいいでしょう。
保存についての詳細なダイアログが出ます。設定について詳しくなければそのまま「エクスポート」を押して進んでしまって構いません。

保存場所を任意に指定すれば、作った画像が出力されます! やったー!
おまけ – その他汎用的に使いそうなツール
直線・曲線を描く – ペンツール
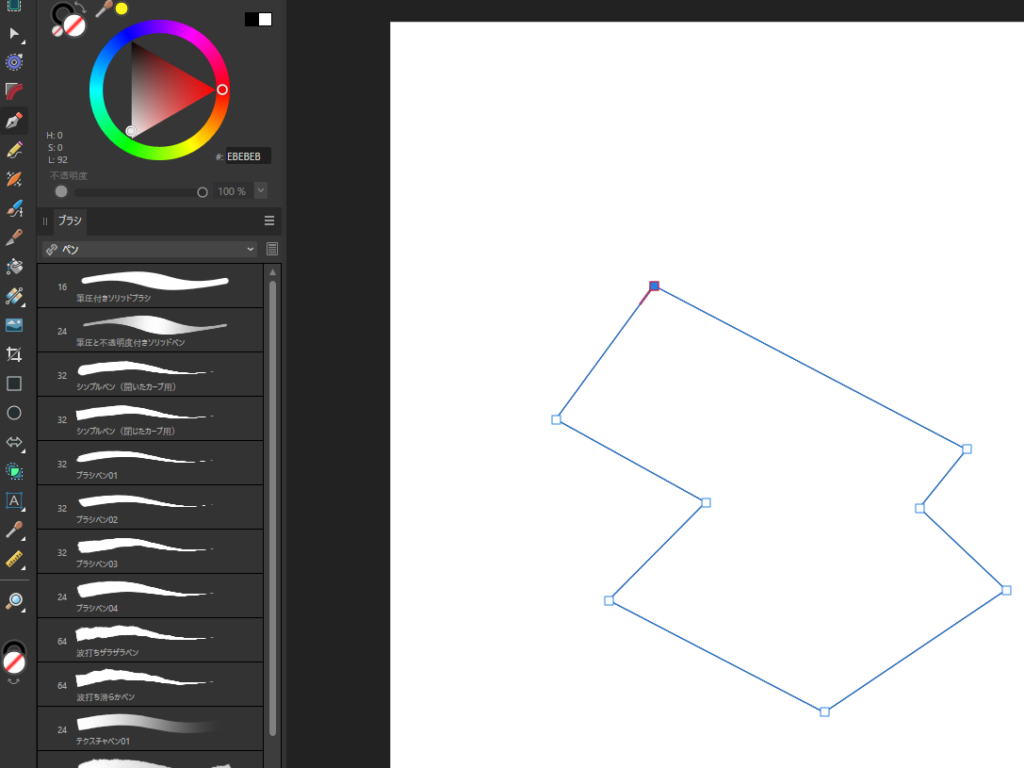
直線や曲線を描きたい場合は、ペンツールを使います。
描きたい直線の始点と終点をクリックすると、2点を結ぶ直線が描画されます。制御点はあとからいくらでも動かせるので、最初はテキトーに置いてしまっても大丈夫。

クリックを繰り返すと直前の制御点から繋げるようにして折れ線になります。複数の直線を描画したい場合は、Ctrl+他の場所をクリックすることで直前に打った端点からフォーカスを外すことができます。

クリックしてからドラッグすると、ノードに制御点が付きます。これによってベジェ曲線を描画することができます。

線の見た目は他の図形と同じように境界線の色と太さの設定から変更できます。
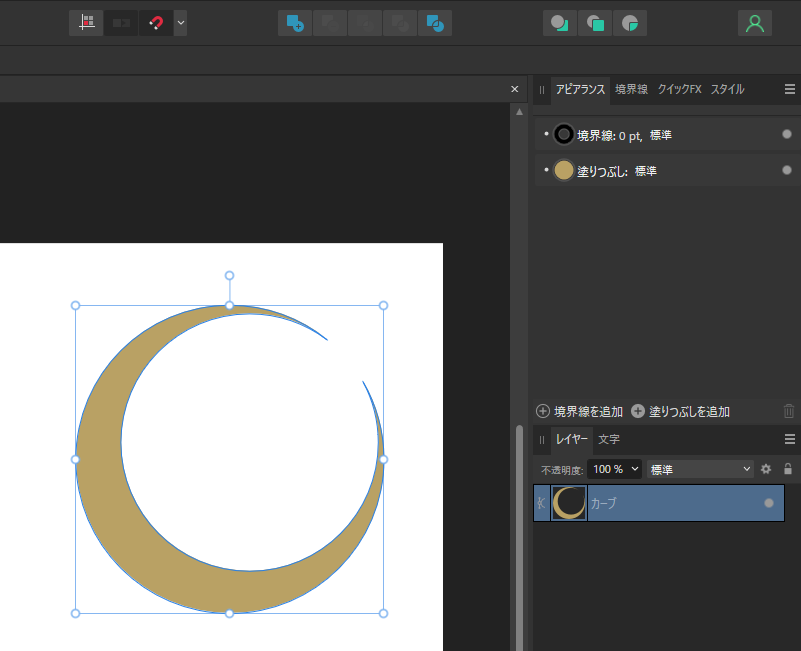
図形の合成、型抜き
複数の図形を合成して、複雑な形をした一つの図形にしたい場合の方法です。
合成したい図形のレイヤーを全て選択します(レイヤーをCtrl+クリックで複数選択します)。
この状態で画面右上の「加算」をクリックすると、選択されているレイヤー上にある全ての図形が合成されたレイヤーができます。


この時、重なった部分の情報は失われてしまうので注意しましょう。
同じように複数のレイヤーを選択して「型抜き」を押すと、一番下にあるレイヤーからその上の全てのレイヤーの図形の範囲を切り抜いた形の図形ができます。


うまく組み合わせると表現の幅がぐっと広がるので、いろいろ試してみてください。