最終更新日が2023年以前の記事です。レイアウト変更のため、正常に表示されない場合があります。
正方形の要素を作ったり、16:9の要素を作ったり……css書くときに悩みの種になっていたアスペクト比のお話です。実装があまりにも直観的でないので、書いててもやもやしてたんですが、ごく最近追加された新プロパティでついにこれがたった一行で指定できるようになりました。もっと早く欲しかった。
構文
div#sample1{
width: 20%;
aspect-ratio: 1;
}
div#sample2{
width: 20vmin;
aspect-ratio: 16/9;
}
div#sample3{
width: 20px;
aspect-ratio: 0.5;
}aspect-ratio: 1;
aspect-ratio: 16/9;
aspect-ratio: 0.5;
aspect-ratio: [数値] で無単位の数値を指定します。数値はwidth/height の値になるので、大きければ大きいほど横長になると覚えておけば良いでしょう。
height ベースでの指定
div#sample1{
height: 150px;
aspect-ratio: 1;
}aspect-ratio: 1;
aspect-ratio: 16/9;
aspect-ratio: 0.5;
heightだけ指定しても問題なく動作します。
【応用】width が指定されている要素にheight ベースのアスペクト比を指定したい場合
.sample-class {
width: 150px;
}
.sample-class.asp{
width: auto;
height: 150px;
aspect-ratio: 4/3;
}既にwidthを指定してしまっている要素にheight ベースのaspect-ratioを指定したい場合は、width の値を明示的にauto で上書きすれば動作します。
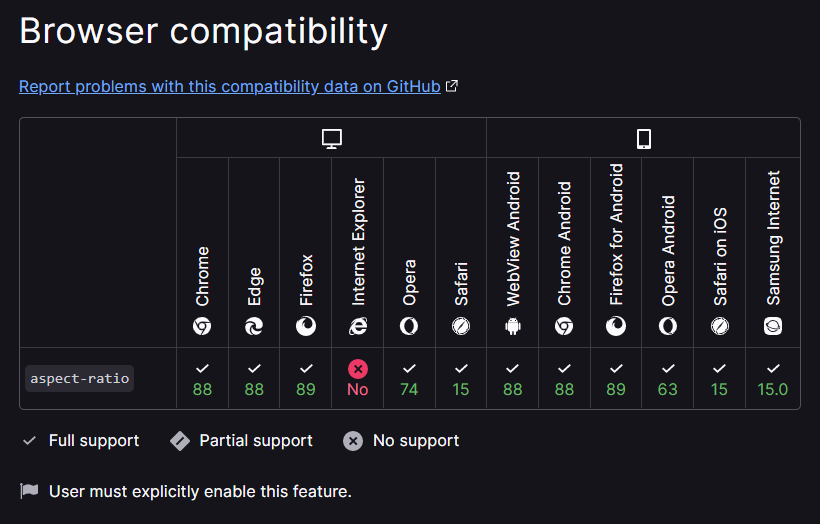
ブラウザの対応状況

2022年4月時点で84%のユーザーが対応済みブラウザを使用しているようです。概ね2021年春以降にアップデートされたバージョンのブラウザなら動作します。今後これより減ることはないでしょうから、個人レベルなら安心して使ってよいと思います。企業案件とかだとちょっと不安かな。

安定のIEサポート外。IE使ってる人は早く乗り換えてください。IE使ってますなんて真顔で言ったらエンジニアに嫌われますよ~。